font
font 属性设置或返回画布上文本内容的当前字体属性,语法与 CSS font 属性相同。
font
- 默认值:”20px sans-serif”
- ctx.font = font-style font-variant font-weight font-zise font-family
| 属性 | 值 |
| font-style | normal (Default) italic (斜体字:通常字体会设计一个专门的斜体字) oblique (倾斜字体:简单的将字体倾斜) |
| font-variant | normal (Default) small-caps (将英文中的小写字母变成小型的大写字母) |
| font-weight | lighter normal (Default) bold bolder W3C将font-weight分为不同的等级: 100,200,300,400(normal), 500,600,700(bold), 800,900 |
| font-size | 20px (Default) 2em 150% font-size可以分为以下几种几号: xx-small x-small medium large x-large xx-large |
| font-family | web安全字体 |
fillText
| 参数 | 描述 |
|–|–|–|
| text | 规定在画布上输出的文本。 |
| x | 开始绘制文本的 x 坐标位置(相对于画布)。 |
| y | 开始绘制文本的 y 坐标位置(相对于画布)。 |
| maxWidth | 可选。允许的最大文本宽度,以像素计。 |
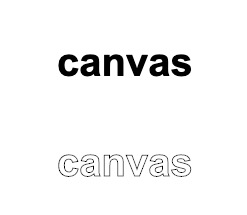
基本使用:1
2
3ctx.font = 'bold 40px Arial'
ctx.fillText('Canvas', 0, 200)
ctx.strokeText('Canvas', 0, 300)

1 | // 渐变 |

1 | // 纹理 |

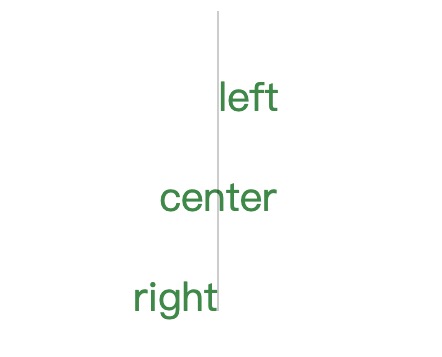
textAlign属性:调整文本的水平对齐方式
| 值 | 描述 |
|---|---|
| left | 起始点为左边界 |
| center | 起始点为中间位置 |
| center | 起始点为右边界 |
1 | // textAlign |

textBaseline属性:调整文本的垂直对齐方式
| 值 | 描述 |
|---|---|
| top | 起始点为上边界 |
| middle | 起始点为中间位置 |
| bottom | 起始点为下边界 |
| alphabetic(Default) | (拉丁文) |
| ideographic | (汉字,日文等方块文字) |
| hanging | (印度语) |
1 | // textBaseline |
