arcTo
用法:
ctx.arcTo(x1,y1,x2,y2,radius)
参数解析:
(1)(x1,y1):必需,规定第一个控制点的坐标。
(2)(x2,y2):必需,规定第二个控制点的坐标。
(3)radius:必需,规定圆弧所在圆的半径尺寸。
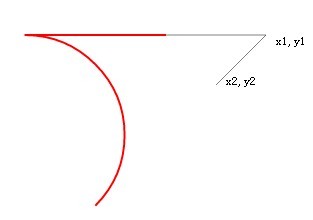
详细分析如下:
(1)起点与第一个控制点连接成一条直线。
(2)第一个控制点与第二个控制点连接成一条直线。
(3)那么通过这两条直线与圆的半径可以绘制一个与直线相切的圆弧。
(4)起点与圆弧连接起来,就是最终绘制的图案。
绘制示意图:
1 | var x0=100, |
(1)radius=20
(2)radius=50
(3)var x0=400; radius=100
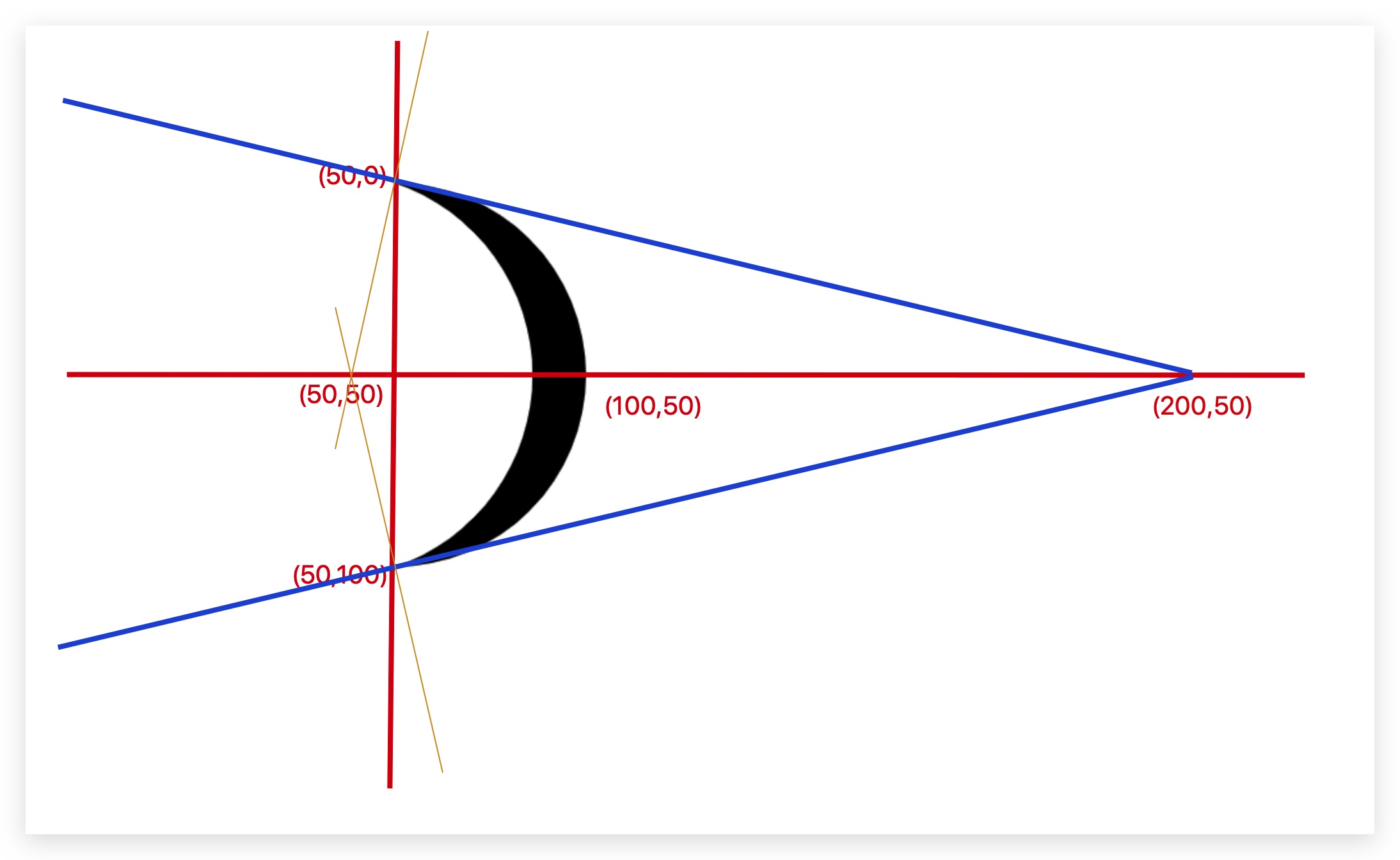
画一个月亮
1 | ctx.save() |

解析: